UE5 - Project/팀 프로젝트 - FPS Shooter
[UE5] - 팀 프로젝트 UI 구현 목록
KimGeon-U
2025. 3. 6. 17:13
개발블로그에 작성하지 않았던 설계에 맞춘 구현을 했던 위젯들에 대해 작성하겠습니다.
개발 시 작성한 코드들에 대해서는 하단에 깃허브를 통해 첨부를 하겠습니다.
설계시 공통 작업
- WBP 위젯들은 UUserWidget을 상속받은 각각의 클래스들을 통해 생성한다.
- 성능 최적화 및 MVVM 설계의 Model 계층과의 유연한 데이터 수신을 위해
- GameMode/GameInstance/PlayerController 등 런타임 환경에 잠시 생성되는 위젯들은 인스턴스 형식으로 생성한다.
- Slate UI에 대한 개념을 이해하며, 생성 후 해당 함수 외에서 호출하지 않는 경우는 인스턴스 형식으로 생성.
- 최적화작업을 위해 이벤트 기반의 로직을 구현한다.
- HP가 변경되는 등의 단순한 UI들은 HP가 변경되는 순간 Broadcast를 통한 데이터 전송을 통한 최적화 작업
- 객체지향 특징과 MVVM 아키텍처 기반의 설계
- 느슨한 결합성을 유지하여 특정 View 추가/삭제시에 해당 UI외 다른 클래스들은 영향을 받지 않는다.
- 유지보수성이 향상되며 위젯들은 독립적으로 실행 할 수 있다.
- Path 경로 변경 시 문제를 방지하기위한 DataAsset/DataTable를 사용한 데이터 관리
- 각각의 필요한 DA/DT를 생성, 관리하며 필요없는 데이터들을 포함하는것을 방지
- 필요한 데이터들은 PK담당을 하는 값들을 Contains,IsA,Equals등의 비교를 통해 로직 내 연동처리
- Widget들은 UUserWidget를 상속한 C++클래스에서 제작하며, 디자인을 위젯 블루프린트를 통해 작업한다.
- GameMode,Instance등 연동시 유연한 작업을 위해, 디자인의 경우는 효율적으로 작업할 수 있다.
1. Lobby

- NativeConstruct
- 위젯 생성시 FInputModeDataBase를 UIOnly로 변경, UI에서만 키 입력을 받을 수 있게 변경한다.
- 생성된 위젯의 SetGamePause(GetWorld(),true)를 사용한 게임 정지
- SetFocusable를 통한 키입력 추가 설정.
- NativeOnKeyDown
- 위젯이 생성 된 후 어떠한 Key를 입력받아도 해당 위젯을 닫을 수 있게 설계
- 사용한 PlayerController의 FInputMode를 GameOnly 변경
- 게임 속행을 위한 SetGamePause(GetWorld(),false) 변경
- RemoveFromParent() 호출을 통한 Slate UI 내 제거, GC가 관리할 수 있게 변경하여 메모리 최적화
- RemoveFromViewport()는 더이상 사용하지 않는 함수. 권장하지 않으며(Deprecate), 호출 시 해당 함수 내부에서 RemoveFromParent()를 호출한다.
- SetFocusable 해제.
- GameMode 내 설계한 레벨 변경 함수를 통한 다음 Level로 이동
- Seamless 방식의 ServerTravel 함수를 통한 레벨 변경
- Seamless 방식?
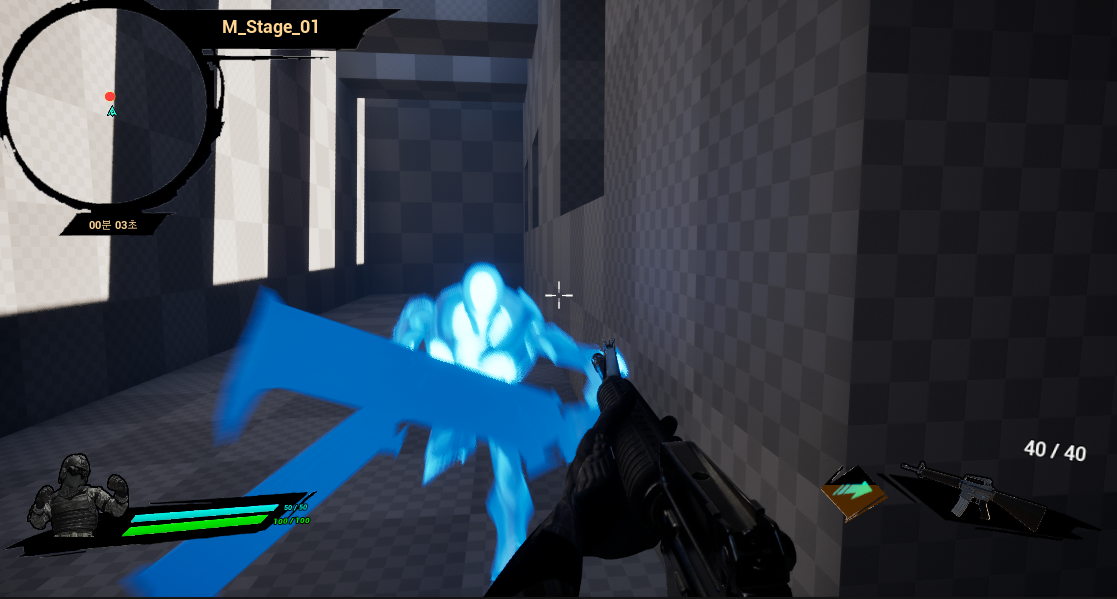
2. InGame Player HUD

- InGameMainWidget Class가 VM역할을 담당하며 각각의 위젯들을 관리한다.
- 각각의 Minimap, PlayerStatus, Weapon, Crosshair등 위젯들에 대한 이벤트 바인딩 작업
- Player,Monster과 같은 Model계층에서 이벤트 방식으로 전달한 데이터들에 대한 데코레이터 작업 후 전달.
- Delegate는 옵저퍼 패턴을 기반으로 구현 할 수 있으며, AddDynamic을 통한 바인딩 된 함수들을 통해 추가작업을 하여 데코레이터 패턴 적용이 가능하다.
- 불필요한 유효성 검사를 제거하기위한 리플렉션 및 meta = (BindWidget)을 통해 WBP내에서 바인딩 체크
- IsBound를 통한 이벤트 및 위젯 바인딩 체크. 중복 바인딩 방지, 최적화 작업
- 각각의 클래스 분리를 통한 객체지향 원칙 준수 및 유지보수성 향상
3. SelectWidget

- 특정 조건에 따라 (상점 방문, 레벨업 등) 생성되는 VM담당 위젯
- ItemWidgetBase를 기반의 Card/Item... Widgets 들을 상황에 맞게 생성한다.
- 동일하게 가지는 ObjectName, Texture, Description, Button 등을 쉽게 관리 할 수 있다.
- 해당 위젯에서는 Background Image만을 가지고 있으며, HorizontalBox/Overlay를 사용한 하위클래스 위젯 배치
- 각각의 Button을 입력받을시 해당 위젯을 RemoveFromParent를 호출한 삭제, Player에게 해당 정보 전달
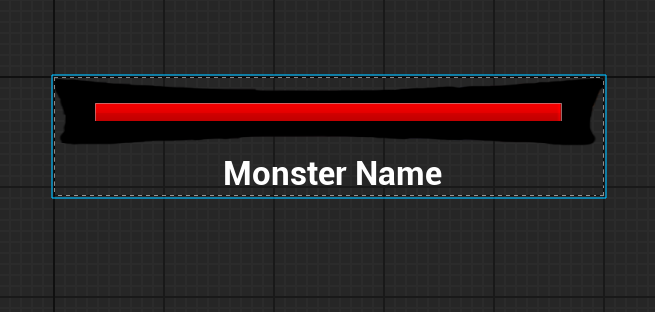
4. Monster HUD

- WidgetComponent를 사용한 부착된 BaseEnemy에 대한 정보를 보여준다.
- MVVM 기반이 아닌, MVC 기반의 연동
- WidgetComponent는 View를 담당하지 않는다. Controller의 역할에 더 적합하다.
- Raycast / 체력 변화 관련 Event 발생시에만 활성화 한 최적화 작업
- TimerHandle를 사용한 Visibility 세팅
5. PlayAnimWidget
- Key 입력 또는 특정 상황에 맞는 애니메이션 연출
- Ex) Dash 2D Effect, Hit Maker, Ending Credits...
- 게임의 시각적 재미를 위한 추가 및 PlayAnimation, IsAnimationPlaying을 통한 애니메이션 중복 실행 제어
6. View (Minimap, WeaponStatus, Card ... )
- VM 계층에서 전달받은 데이터들을 통해 Widget의 데이터들을 변경한다.
- Model <-> ViewModel <-> View 설계로 인해 낮은 결합성을 유지하며, 클라이언트에게 보여주는 계층
- 각 View들은 객체지향적으로 설계하여 독립적이며 각각의 책임만을 가질 수 있는 설계
- PlayerStatus는 플레이어 체력/텍스처/실드 등을 관리, Weapon은 탄환, WeaponTexutre만 관리 등.
Git Code Link