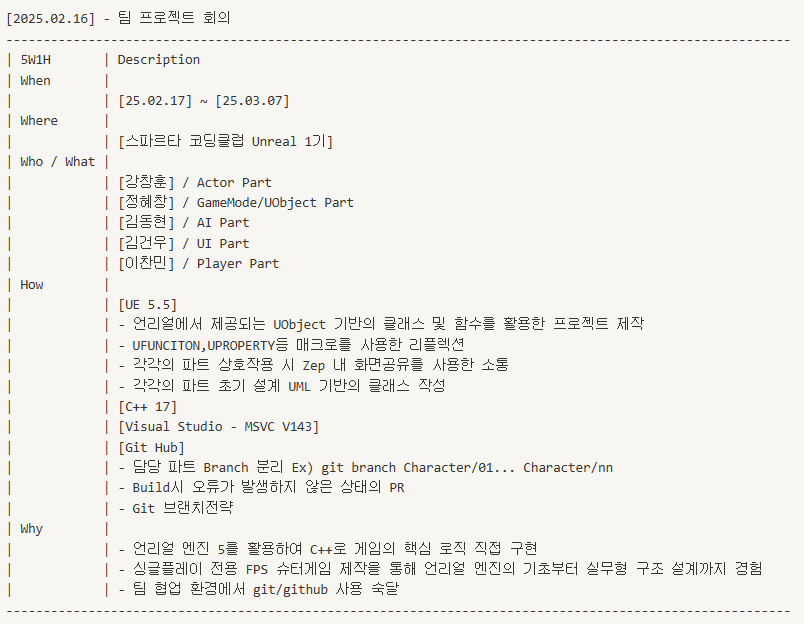
지난번 포스팅에서 팀 프로젝트에 대한 기획 중 어떤것들을 구현할 것인지에 대해 간단한 설계를 하였습니다.
이번 포스팅에서는 각각의 요소에서 어떤 기능들을 구현할 것인지, 그리고 해당 클래스들을 어떻게 관리할 것인지에 대해 기획한 프로젝트 내 UI들에 대해서는 지난번 포스팅한 MVVM 디자인 패턴을 적용할 것이며, 어떤 방식으로 적용할것인지에대해서는 UML 클래스 다이어그램을 사용하여 작성하겠습니다.
프로젝트를 진행하며 주요 인게임 내 주요 기능에대한 설계만을 포스팅하였습니다.
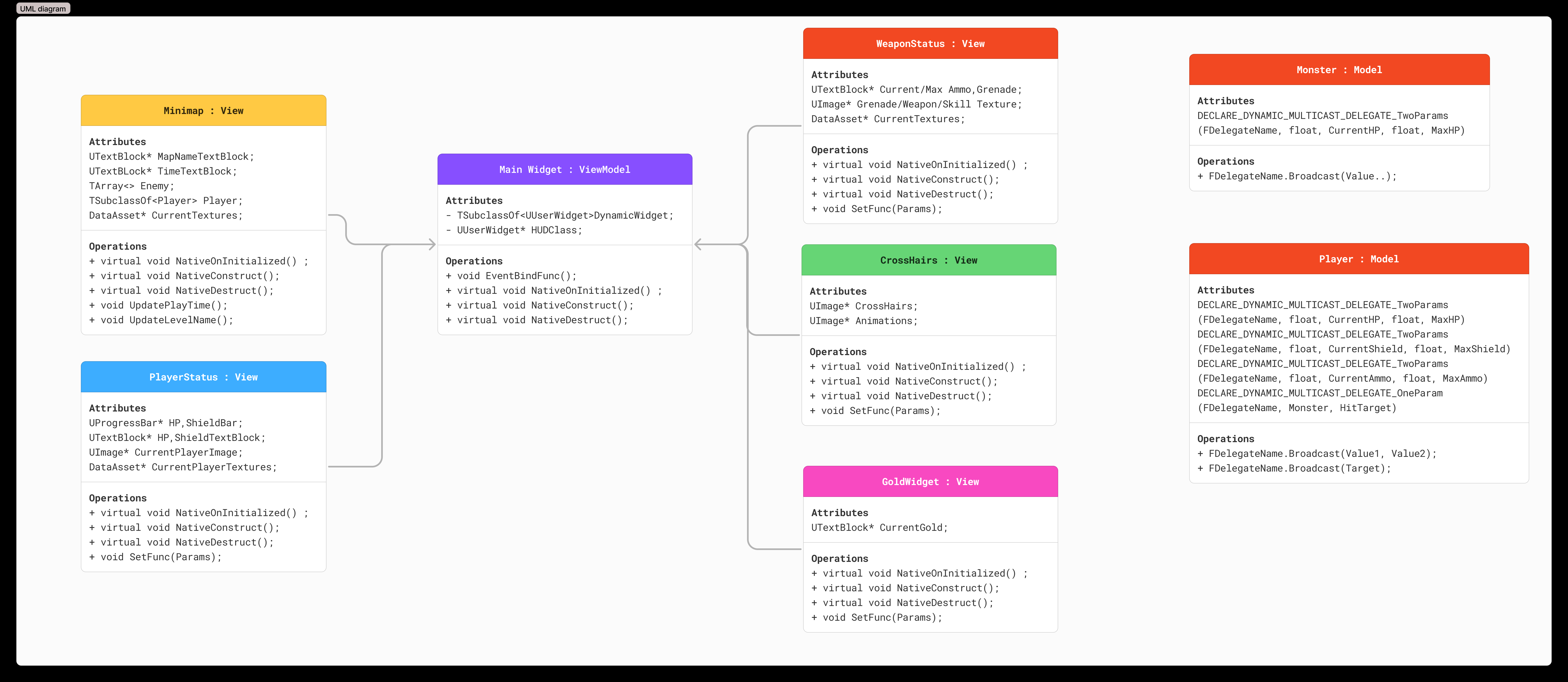
UML 클래스 다이어그램 - InGame

인게임 - HUD

InGame내 항상 표현하게되는 HUD입니다.
각각 View 계층 역할을 담당하는 UUserWidget 기반의 C++클래스내 UTextBlock, UProgressBar, UImage 등을
BindWidget을 사용하여 위젯 블루프린트 내 바인딩이 되어있지 않은 경우를 컴파일을 제한하는 형식의 유효성 검사를 언리얼에서 진행합니다.
따라서 해당 HUD 내 동적으로 변경되는 위젯들에 대해서 개발자가 유효성 검사를 하지 않아도 되어 유지보수성 및 코드가독성이 향상되었습니다.
MainWidget (ViewModel)
- Model에서 동적으로 변화되는 값들을 View계층으로 전달하기 위한 위젯 클래스
- 인게임 내 주요 HUD 및 동적으로 Create,Remove되는 위젯들을 관리
- 생성보다 Visibility설정을 통한 성능이 좋은 경우 : BindWidget
- 동적인 환경에서 Create,Remove하는게 성능이 좋은 경우 : TSubclassOf<UUserWidget>, Cast
- Player, Monster에서 선언한 델리게이트들에 대한 이벤트 바인딩 진행, View계층에 전달.
- Minimap
- 현재 진입한 레벨의 이름 출력
- GetWorld()->GetMapName()을 사용한 현재 레벨이름 가져오기.
- TextBlock->SetText()를 사용한 현재 레벨 출력
- 현재 진입한 레벨의 진행 시간
- UGamePlayStatics::GetRealTimeSecond()를 사용한 진행 시간.
- Text 형식 ("%02d / %02d") , Minutes, Seconds
- 현재 플레이어 위치 기반의 미니맵 구현
- DataAsset 또는 DataTable을 사용한 UTexture2D저장
- IsA 함수 또는 설정한 EnumClass 를 활용한 클래스 타입 비교.
- Monster, Portal, Player 각각 저장되어있는 Texture2D를 사용한 표시
- 현재 진입한 레벨의 이름 출력
- CurrentGold
- InGame 진입 후 현재 획득한 재화에 관련된 UI
- PlayerStatus
- 선택한 Player의 Texture 출력
- HP,Shield 관련 UProgressBar, UTextBlock를 사용한 체력/실드 표시
- Model계층이 되는 Player의 Current HP,Shield, Max HP,Shield DECLARE_DYNAMIC_MULTICAST_DELEGATE_TwoParams를 사용한 이벤트 바인딩
- Tick 호출이 아닌 이벤트 호출시마다 UI변경을 통한 최적화
- Model에서 BroadCast한 값을 바로 받아오는것이 아닌, VM역할의 MainWidget에서 이벤트 바인딩 후 전달
- Skill
- 선택한 Playable Character 기반의 고유 스킬에 따른 Texture
- Animation을 사용한 쿨타임 시 시각적 표현
- Weapon/PlayerDodge
- 공용 로직 Dodge 관련 쿨타임 애니메이션을 사용한 시각적 표시
- 투척물 관련 UI
- 현재 사용중인 Weapon의 Texture, CurrentAmmo,MaxAmmo 관련 TextBlock
- PlayerCharacter 내 Ammo관련 델리게이트 이벤트 바인딩을 사용한 이벤트 처리
- CrossHairs
- 공격 입력 IA 호출시 CrossHairs RenderTranslation을 사용한 Spread
- Projectile 적중 대상이 Monster 클래스인 경우, Animation 관련 Crosshair Visible
- Target이 치명적인 공격을 받은 경우 Color 변경
'UE5 - Project > 팀 프로젝트 - FPS Shooter' 카테고리의 다른 글
| [UE5] - 팀프로젝트 KPT 회고 및 개인 피드백 (0) | 2025.03.07 |
|---|---|
| [UE5] - 팀 프로젝트 UI 구현 목록 (1) | 2025.03.06 |
| [UE Plugin] - ASync Loading Screen Plugin을 사용한 로딩 스크린 (0) | 2025.03.04 |
| [UE5] - 미니맵 내 특정 액터에 대한 아이콘 렌더링 (0) | 2025.02.25 |
| [UE5] - FPS 싱글플레이 슈터 프로젝트 기획 (0) | 2025.02.17 |